Делаем аппликацию из букв в Фотошоп
В этом уроке мы придадим тексту структуру ткани, используя Фильтры и Стили слоя.

Ресурсы:
Dazzling Text Effect Color Palette
Примечание: установить C:\Program\Adobe\Adobe Photoshop CS4\Presets\Color Swatches.
Woven Pattern
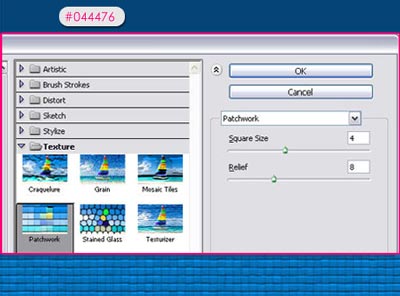
Шаг 1. Создаем новый документ размером 1024 * 768. Заполните фон с цветом # 044476, затем перейдите в Меню - > Фильтр –> Текстура –> Цветная плитка( Filter -> Texture ->Patchwork), убедитесь, что размер квадратов 4, и рельеф имеет значение 8.

Перейдите в Меню –> Фильтр –> Рендеринг -> Эффекты освещения (Filter -> Render -> Lighting Effects)
Используйте настройки которые описаны ниже:

Опять же перейдите в Меню –> Фильтр –> Штрихи –> Перекрестные штрихи (Brush Strokes -> Crosshatch)

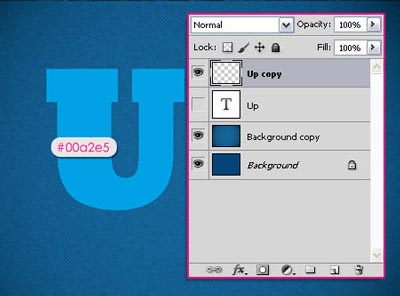
Шаг 2. Напишите текст. Цвет текста # 00a2e5 Название Rockwell Extra Bold жирным шрифтом и размер 480 пикселей.
Создайте копию текстового слоя, и сделайте оригинальный слой невидимым
(удалить глаз рядом с ним). Теперь нам нужно растрировать слой. Щелчок
правой кнопкой мышки Растрировать слой.

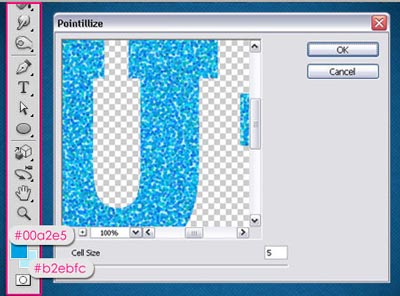
Шаг 3. Активным оставляем растрированный слой. Выставляем цвет переднего плана # 00a2e5 и цвет фона # b2ebfc.
Переходим в Меню –> Фильтр –> Оформление –> Пуантилизм (Filter -> Pixelate -> Pointillize) Размер значения ячейки 5.

Шаг 4. Теперь нам нужно установить текстуру скачать ее вы можете здесь.
Дважды щелкните на том же слое, и примените следующие стили слоя:
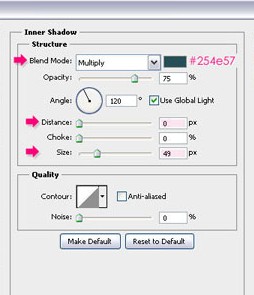
Внутренняя тень: , измените цвет на # 254e57,Смещение 0, и размер 49px.

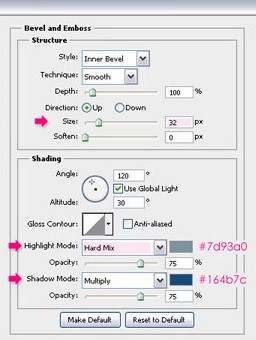
Тиснение: Изменить размер 32px, Режим подсветки цвет # 7d93a0, и режим тени цвет # 164b7c.

Текстура: Применим ту текстуру которую вы установили (как установить текстуру).

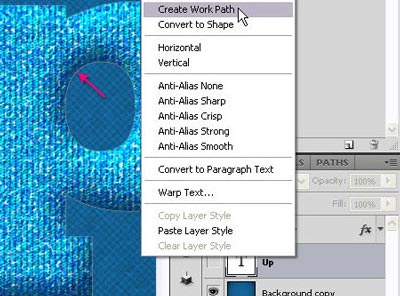
Шаг 5. Щелкните правой кнопкой мышки на оригинальном слое с текстом ( невидимый слой ) и выберите Создать рабочий контур
Вы увидите серые линии вокруг текста.

Шаг 6. Сейчас мы будем изменять настройки Кисти  для создания границы нашего текста
для создания границы нашего текста

Убедитесь, что цвета текста и фона по-прежнему такие же, как в шаге 3и
установите флажок Динамика цвета ( Color Dynamics ), а затем установите
Колебания переднего/заднего плана (Foreground / Background Jitter) на
100%. Это сделает цвета щетки в диапазоне от цвета текста к фону,
создавая красивый эффект.
Выставляем настройки дальше.

Шаг 7. Создайте новый слой, убедитесь, что инструмент Кисть  по-прежнему активен и что Путь по-прежнему доступен, а затем нажмите Enter. (В качестве альтернативы, вы можете выбрать инструмент Перо ( Pen Tool ) Выполнить обводку контура , затем удалить контур).
по-прежнему активен и что Путь по-прежнему доступен, а затем нажмите Enter. (В качестве альтернативы, вы можете выбрать инструмент Перо ( Pen Tool ) Выполнить обводку контура , затем удалить контур).

Дважды щелкните на слое, применим следующие стили слоя:
Тень: оставить значения, поскольку они по умолчанию.

Обводка: . Изменить размер 1px, режим смешивания на Умножение, и цвет # a2cae4.

У вас должен быть результат, похожий на этот:

Шаг 8. Убедитесь что путь все еще доступен, если по каким то причинам нет то создайте его заново.
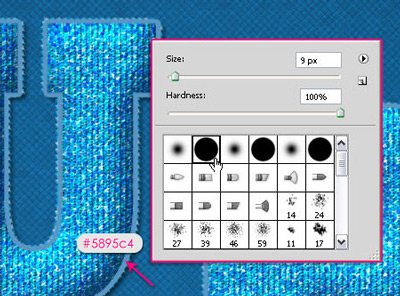
Создайте новый слой, над предыдущим слоем.. Выберите Кисть с жесткой щеткой и измените ее размер до 9 пикселей.
Измените цвет переднего плана на # 5895c4, и снимите флажок Динамика цвета.
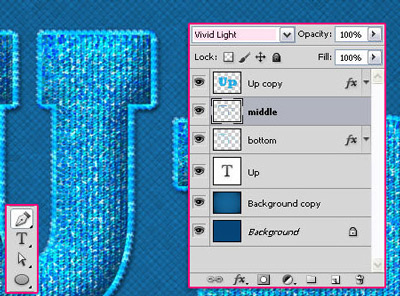
Нажмите Enter еще раз, чтобы поменять путь с новой кистью на новом слое.
Меняем режим наложения на Яркий свет
Наконец, нажмите на инструмент, а затем нажмите Enter, чтобы избавиться от работы пути.


И это конечный результат:


